Este es un tema que ya había tratado previamente cuando estábamos trabajando con MicroPython, pero en esta ocasión quiero abordar el tema si estamos trabajando directamente con el IDE de Arduino.
Veremos como enviar mensajes simples desde NodeMCU a un telefono por medio de la API de PushBullet.
En primer lugar comenzaremos instalando la aplicacion Pushbullet en el teléfono, luego que se encuentre instalada y se cree una cuenta, debemos obtener el API Key para poder conectarnos a los servidores de Pushbullet:

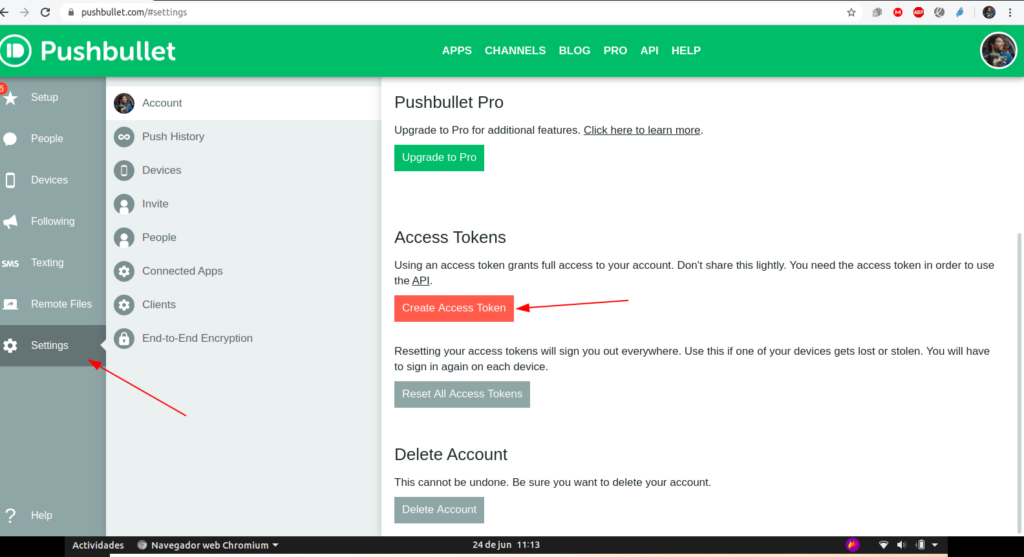
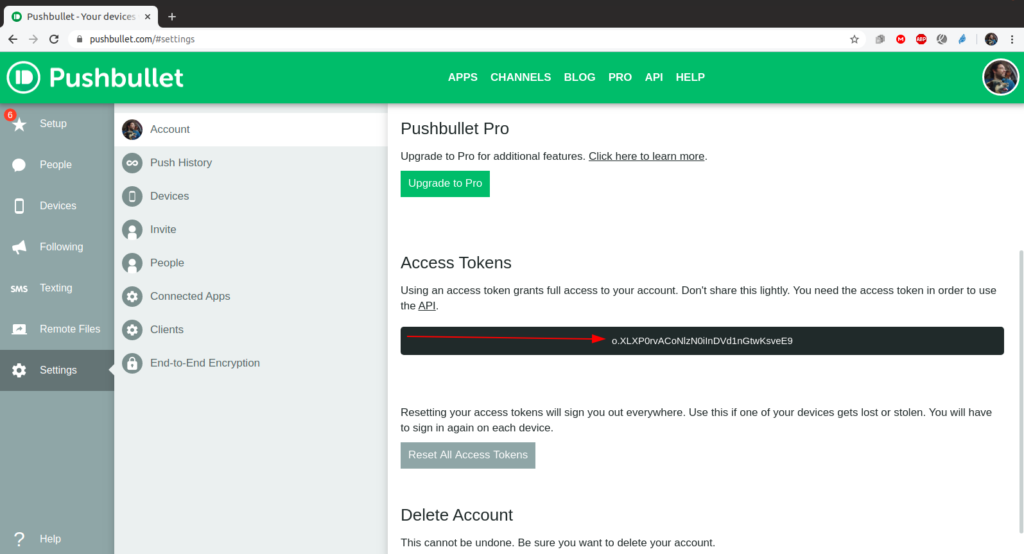
Primero vamos a Setting, y luego hacemos clic en el botón «Create Access Token», nos va a mostrar una caja de texto con una cadena de caracteres que será nuestro token para poder conectarnos.

Cada vez que ingresemos en esa pantalla Pushbullet crea un nuevo Token y se descarta el anterior, por lo que es conveniente copiarlo en un bloc de notas. No compartan el token.
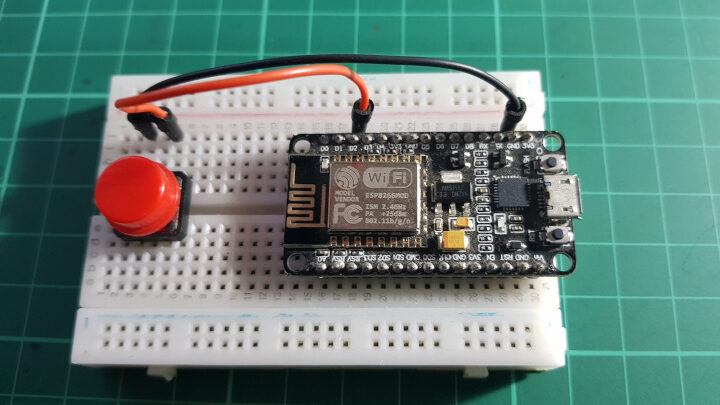
Construiremos un sencillo circuito para enviar mensajes cada vez que presionamos un botón:

El botón tiene conectado un pin a GND y el otro a D2.
Respecto al código del ejemplo, simplemente debemos realizar una petición a la API de Pushbullet de la siguiente manera:
const char* host = "api.pushbullet.com";
const char* apiKey = "TOKEN";
void enviarMensaje(String titulo,String mensaje) {
WiFiClientSecure client;
client.setInsecure();
if(!client.connect(host,443)) {
Serial.println("No se pudo conectar con el servidor");
return;
}
String url = "/v2/pushes";
String message = "{\"type\": \"note\", \"title\": \""+titulo+"\", \"body\": \""+mensaje+"\"}\r\n";
Serial.print("requesting URL: ");
Serial.println(url);
//send a simple note
client.print(String("POST ") + url + " HTTP/1.1\r\n" +
"Host: " + host + "\r\n" +
"Authorization: Bearer " + apiKey + "\r\n" +
"Content-Type: application/json\r\n" +
"Content-Length: " +
String(message.length()) + "\r\n\r\n");
client.print(message);
delay(2000);
while (client.available() == 0);
while (client.available()) {
String line = client.readStringUntil('\n');
Serial.println(line);
}
}Luego desde loop() invocamos a la función definida de la siguiente manera:
void loop() {
if(digitalRead(pinBoton) == LOW) {
Serial.println("Presionado");
enviarMensaje("NodeMCU","Mensaje enviado desde NodeMCU");
delay(2000);
}
delay(100);
}Cada vez que presionemos el botón, el dispositivo enviara un mensaje. Es recomendable implementar algún mecanismo/procedimiento para que no se envíen múltiples mensajes al mismo tiempo; para el ejemplo simplemente hice esperar al dispositivo por 2 segundos.
Aquí pueden encontrar el ejemplo del código.